皆さんこんにちは。フロントエンドエンジニアの片柳です。
今回はフロンドエンドチーム内で行われた「CSSBattle」第1回目の様子をレポートします。
CSSBattleとは?
CSSBattleとは、指定されたお題をCSSだけで、いかに早く・綺麗に模写できるかを競うウェブサイトです。
Sassはもちろん、予測変換も使えないため、CSSの特性やプロパティをいかに覚えているかが勝負の鍵となります。
今回は
- 制限時間30分
- 完成してもSubmitボタンは押さず、最後に一斉に押して点数発表
といったハウスルールで対戦します。
今日のお題
「初めてだから簡単なものから始めたいね」なんて、悠長なことを話しつつ、くじ引き。
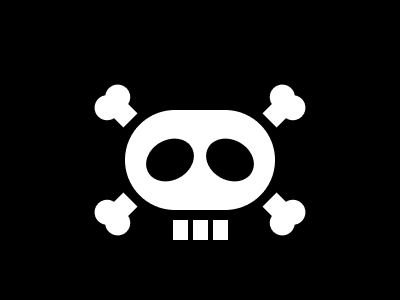
映えある1回目のお題は
oh…
初回からかなり難しそうな絵柄に当たり、途端におよび腰になる一同。
「ええ…」「うーん…」と不安げな唸り声が各所で上がる一方で、「pxは省略しても大丈夫」といったCSSBattle特有のハックを見つけるなど、あっという間に30分は過ぎて行きました。
みんなの回答

「ざっくり作ったのちに細部を整える」「初めから細かく整えつつ仕上げる」など、同じ会社の同じチーム内ですが、組み立て方に個性が出る結果となりました。
今回のお題で難易度を上げていたのは、上下左右に広がったドクロの骨部分。
辿り着けたのは7人中2人だけでした。

丸・丸・四角と3つの形から構成される要素ですが、疑似要素をうまく使うことで<div>要素1つでも作ることができます。
ただ、transformで角度をつけるとtopやleftの指定で動く向きが変わるため、微調整の際には注意が必要です。
難しいお題に一同苦労しましたが、終わる頃には「別のお題でまたやってみよう!」などポジティブな声もあがり、チームの交流としては大成功でした。
最後に
弊社トラストバンクでは様々な職種で絶賛採用中です!
気になった方、是非お気軽にご連絡ください!