フロントエンドチームの君田(きみた)です。
本日は半角英数が改行されない原因とその対処方法に関して書いていこうと思います。 要素の横幅は指定しているのに、半角英数がその要素のないに収まってくれない!という事象を今更ながら経験しました。 そんなときに少しでも役に立てれば嬉しいです。
なぜ半角英数は改行されないのか?
タイトルでは直面する状況がわかりやすいように書きましたが、「半角英数が改行されない」は実際は正しくないです。 正確には「長すぎる半角英数の単語がある場合に改行されずに要素幅を超えて表示されてしまう」ということが起こっています。
CSS では、非常に長い単語などの切れない文字列がある場合、既定ではインライン方向に小さすぎるコンテナからはみ出します。
ということなのです。 例えば以下のようなコードを書いてみるとわかりやすいです。
<div class="box">veryLongSequenceOfEnglishWordsveryLongSequenceOfEnglishWordsveryLongSequenceOfEnglishWordsveryLongSequenceOfEnglishWords</div>
.box { background-color: yellow; width: 200px; }
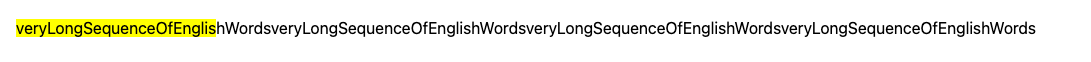
これをブラウザで表示してみると以下のようになります。

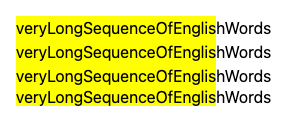
背景を黄色にしている部分の横幅を指定していますが、テキストが改行されずに表示されてしまっています。 これはテキストが1単語と認識されているので、改行されていないのです。テキスト中に半角スペースを入れることで改行はされますが、今回は指定した横幅に対して、テキストが長すぎるので、単語区切りにしたところで要素からはみ出して表示されてしまいます。
<!-- 単語区切りで半角スペースを挿入 --> <div class="box">veryLongSequenceOfEnglishWords veryLongSequenceOfEnglishWords veryLongSequenceOfEnglishWords veryLongSequenceOfEnglishWords</div>

次から本題の半角英数が改行されない対処方法を書いていきます。
半角英数が改行されない対処方法
対象の要素にoverflow-wrapもしくはword-breakを指定します。
overflow-wrapとword-breakはどちらも改行を指定するCSSプロパティです。
実際に使用した例は以下になります。
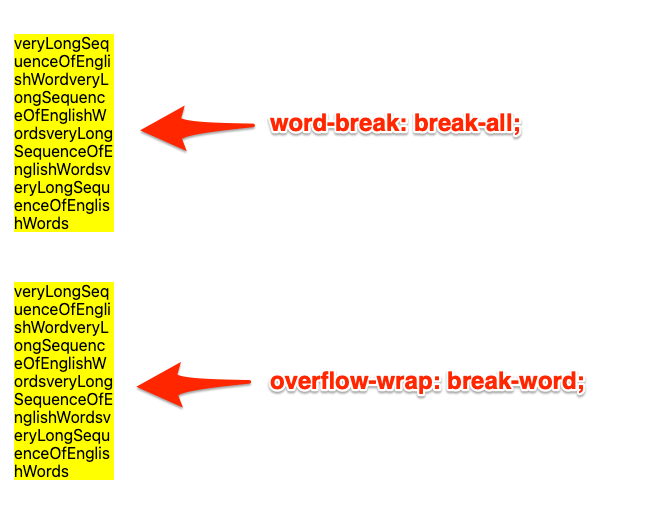
<div class="box1">veryLongSequenceOfEnglishWordveryLongSequenceOfEnglishWordsveryLongSequenceOfEnglishWordsveryLongSequenceOfEnglishWords</div> <div class="box2">veryLongSequenceOfEnglishWordveryLongSequenceOfEnglishWordsveryLongSequenceOfEnglishWordsveryLongSequenceOfEnglishWords</div>
div { background-color: yellow; margin: 50px 0; width: 100px; } .box1 { word-break: break-all; } .box2 { overflow-wrap: break-word; }

どちらを使用しても、指定した要素の横幅に収まるように表示できるようになりました! これで半角英数が改行されないことは解決できました!
overflow-wrapとword-breakの違いは?
先ほどのHTMLを以下のように書き換えてみましょう。
<div class="box1">This is veryLongSequenceOfEnglishWords</div> <div class="box2">This is veryLongSequenceOfEnglishWords</div>
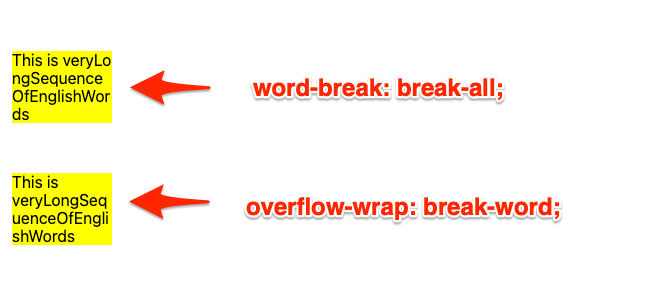
どちらもテキスト内に空白スペースを挿入し、単語で区切られていることを示しています。 CSSは変更せずにテキストのみを変更した場合、以下のような表示になります。

改行位置が異なっているのがわかると思います。
word-breakの場合 1行で収まらない長い単語がある場合でも要素の横幅いっぱいまで表示し、折り返し表示overflow-wrapの場合 要素の横幅いっぱいに収まるようにテキストが表示されるが、1行で収まらない長い単語があった場合は改行される
上記のような違いがあります。実装する画面の表示要件によって使い分けが可能です。
最後に
弊社トラストバンクでは様々な職種で絶賛採用中です! 気になった方、是非お気軽にご連絡ください!