トラストバンク開発部・フロントエンドチームの君田(きみた)です。
本日はテキストの省略表示に使用することができるcssプロパティ「line-clamp」について書いていきます。
最近業務で業務で使用する機会があり、大変便利で感動を覚えたので是非記事にしようと思いました。
これまでのテキスト省略方法
トラストバンクではこれまでテキスト省略をする場合には、JavaScriptを使用して実現していました。 主に以下の様なコードを使用していると思います。 省略対象の文字数が50を超えた場合、50文字以降は省略し、51文字目に「...」を加えて表示するサンプルです。
const omitTexts = document.getElementsById('text-to-omit'); const MAX_CHAR = 50; const text = omitText.textContent; if (text.length > MAX_CHAR) { omitText.textContent = `${text.slice(0, MAX_CHAR)}...`; }
これでも十分にテキストの省略表示を実現できていますが、例えば、、、、
①「指定要素の高さと横幅いっぱいまでテキストを表示させたいけど、何文字まで表示せれば良いかわからない」
② 「PCとスマートフォンなどデバイスごとに省略する文字数を変更したい」
などの要件が飛んできた場合、JavaScriptで行うとなると少し作業が発生します。
①の場合は何文字になるかを調整しながら、文字数をカウントしていかなければなりません。 ②の場合は上記のサンプルコードにPCかスマートフォンかを判定する処理を追加で記載しなければなりません。
そんな作業を省いて、良い感じにテキストを省略してくれるのが今回紹介する「line-clamp」です!
JavaScriptで省略表示をしていた背景
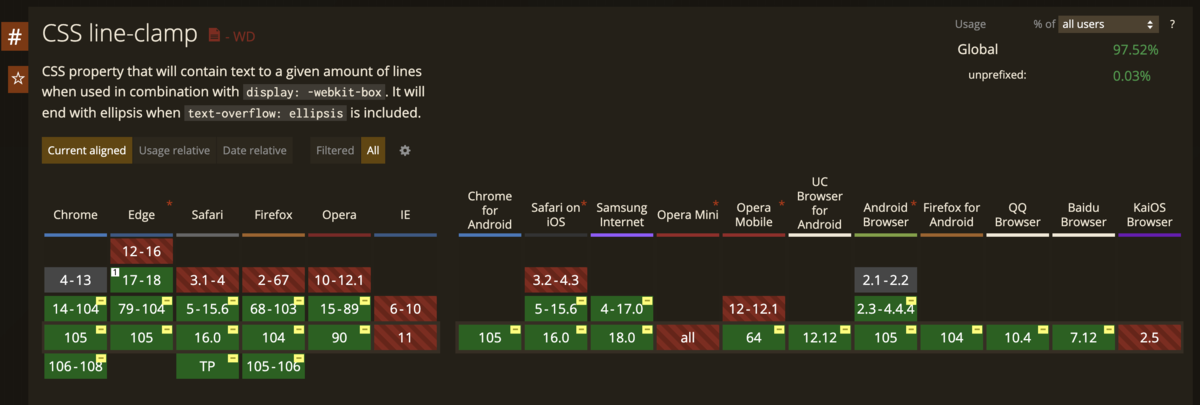
line-clampはIE11でサポートされておらず、今まであまり日の目を浴びることがなかった様に思えます。(使いたかったけど使えなかった) このプロパティがちゃんと使用できるようになったのは2022年6月16日にIE11のサポートが終了したためです。

line-clampを使用した省略表示
本題のline-clampを使用した省略表示をしていきましょう!
<h1 class="omit">ここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトルここがタイトル</h1>
.omit { width: 70%; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden; }
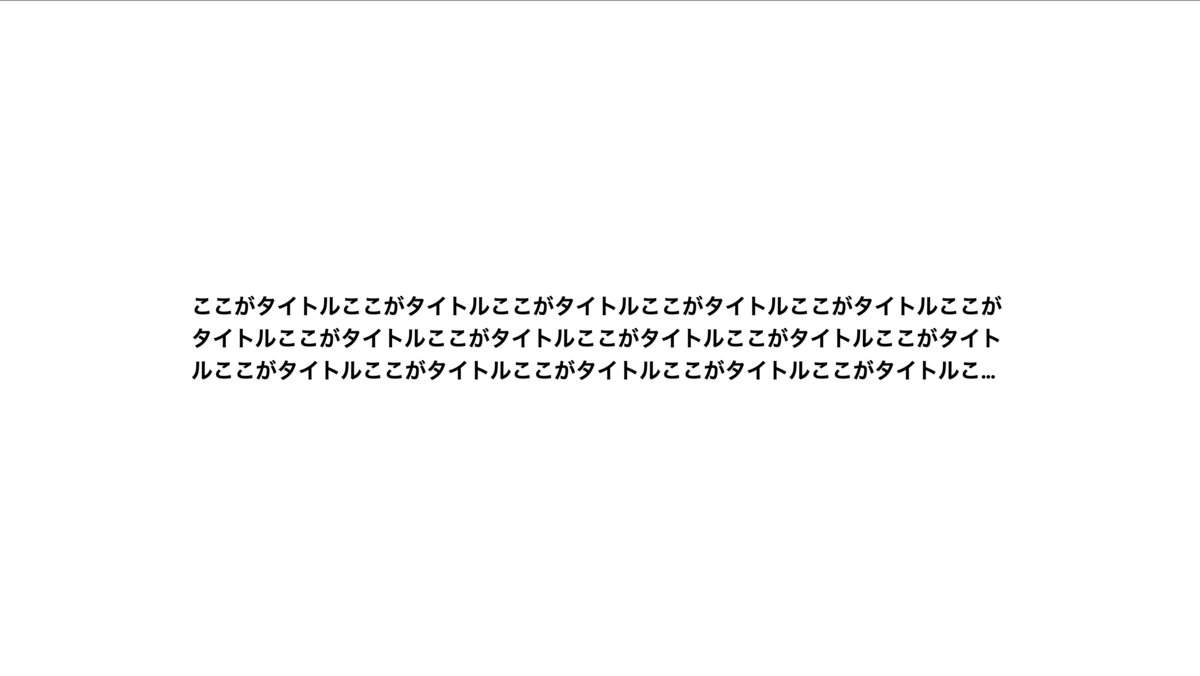
結果

文字数を指定せずとも、横幅に合わせて省略することができました!
内容を確認していきましょう!
まず、表示可能な横幅を指定します。
その次に指定しているプロパティ「display」「-webkit-box-orient」ですが、この値は省略表示する場合は固定値だと思っていただいて問題ないと思います。
MDNに以下の記載があります。
display プロパティに -webkit-box もしくは -webkit-inline-box が設定されており、かつ box-orient プロパティに vertical が設定されている組み合わせのときのみ使用できます。 https://developer.mozilla.org/ja/docs/Web/CSS/-webkit-line-clamp
「-webkit-line-clamp」「overflow」がテキスト省略文字数の正体です。
「-webkit-line-clamp」で省略テキストの表示可能行数を指定します。上記の場合3なので3行まで表示します。
「overflow」にhiddenを指定することで、指定した表示可能行数を超えた場合のテキストは非表示になります。
「overflow」に関しては以下の記載があります。
ほとんどの場合、 overflow に hidden を設定できます。そうしなければ内容は切り取られませんが、省略記号は指定した行数の後に表示されます。 https://developer.mozilla.org/ja/docs/Web/CSS/-webkit-line-clamp
cssの設定だけでテキスト省略表示ができるなんてすごい。。。感動!! これからも使用する機会が多そうなので、役に立つ場面が多そうです。
最後に
弊社トラストバンクでは様々な職種で絶賛採用中です! 気になった方、是非お気軽にご連絡ください!