こんにちは、トラストバンク文系担当のシンドウです。
相変わらず日々勉強・日々精進の身として、いろんなものをかじっている中で、今年最も興味深かったものに【IA】があります。AIとよく間違われますが、Information Architecture(情報アーキテクチャ)でIAです。
後述しますが、IAとは「情報をいかに探しやすく分かりやすく構成するか」を追求する視点・取り組み・スキルの総称、つまり概念です。
概念の悪いところは実態がはっきりしないところですが、概念のいいところは、その1ワードであらゆる先駆者の知恵を集結できるところにあります。 IAと付されたいくつかの本や取り組みを見るうちに、これは多くの情報を提供するwebサービスを運営する人、ひいては日々あらゆる情報に囲まれて業務を行なっている全労働者に知ってほしいワードだなあと思うようになりました。
そこで今回は、IAを身近に感じていただくために、誰もが携わる「社内ドキュメントページの改善」を例にしながら、IA的ないくつかの「視点」を紹介することで、ごく一端ながらIAの有効性と汎用性をPRできればと思います。
注:以下はページ下方に記載している参考資料から私が学んだことを要約したものになります。内容の通しをよくするために多く断定調で記載していますがご容赦ください。また正しい内容・正確な表現については原典をご参照ください。
はじめに:IAとは
先に述べた通り、IAとはInformation Architecture(情報アーキテクチャ)の略語です。元々は図書館情報学から生まれた概念ですが、webサービスの巨大化、デバイスの多様化に伴う情報量の増加などを背景に、注目度を高め続けているワードです。
IAが解決する課題
1つは「情報多すぎ問題」、情報オーバーロードとも言われます。情報が多過ぎることで、あるはずの情報が見つけられなかったり、あるいは選択肢が多すぎて1つに決められなかったりなど、「解決」を情報量が阻害してしまう問題です。
もう1つは「情報にアクセスする場面が自由すぎる問題」。例えば天気予報は、以前はテレビや新聞など限られたものからしか得られなかったため、内容も対象の地域についてのみの掲載でした。しかし今は、スマホを使って電車の中で目的地の天気を確認することもできますし、家事をしながら音声で問い合わせることもできます。それはつまり、情報を提供をする側が、コンテンツや提供方法について、さまざまな利用者のさまざまな利用シーンを考慮しなければいけなくなった、ということです。
IAの方針
このような状況に対し、情報を、どんな利用状況においても、探しやすく分かりやすく提供する、カッコよく言うと、
あらゆるコンテキストを超えて、ユーザーに均質なエクスペリエンスを提供する
というのがIAの目標です。
また「できればどんなサービスにも共通して使える、体系化された、包括的なアプローチがほしいよね」という全人類の願いを叶えるべく、いろんな人がいろいろな実践を通して、転用しやすい抽象的なモデルを考えてくれている、というのがIAの現状になります。
視点①コンテンツ・ユーザー・コンテキスト
IA実践の具体的な話に移ります。
先に述べた通り、IAは「概念」であるため、「これをやっときゃIA」みたいな具体的な方法はありません。最善策はケースバイケースであるため、最善策にたどり着くまでの道もまたそれぞれだからです。しかし、これも先に述べた通り、いろんな人が自らの成功例を、横展開しやすいように抽象的なモデルとして展開してくれています。
そして多くの人が共通して述べるモデルの1つに、「ユーザー・コンテンツ・コンテキスト」があります。
情報を構成する3要素
人と人との間に情報があるとき、その情報は必ず以下の3つの要素を持ちます。
- ユーザー : 欲求、ニーズ、懸念、欠点のある「人間」
- コンテンツ : 情報自体、また情報間の関係性や分類体系
- コンテキスト : 情報の使命、目標、またビジネスの場合は、情報を取り巻く戦略、予算、環境、文化など
すごく平く言うと「誰に・何を・どのように」伝えるか、ということです。
「まあそうだよね」と思う方もいるかもしれませんが、特に社内ドキュメントなどについて、「コンテンツ」だけを見て、「ユーザーのニーズ」や「コンテキスト」の考慮をせずに、フォルダ構成や配置を決めてはいないでしょうか。重要なのは、すべての情報が、必ず、上記の3要素を持つということです。
ユーザーのニーズとコンテキストを意識する
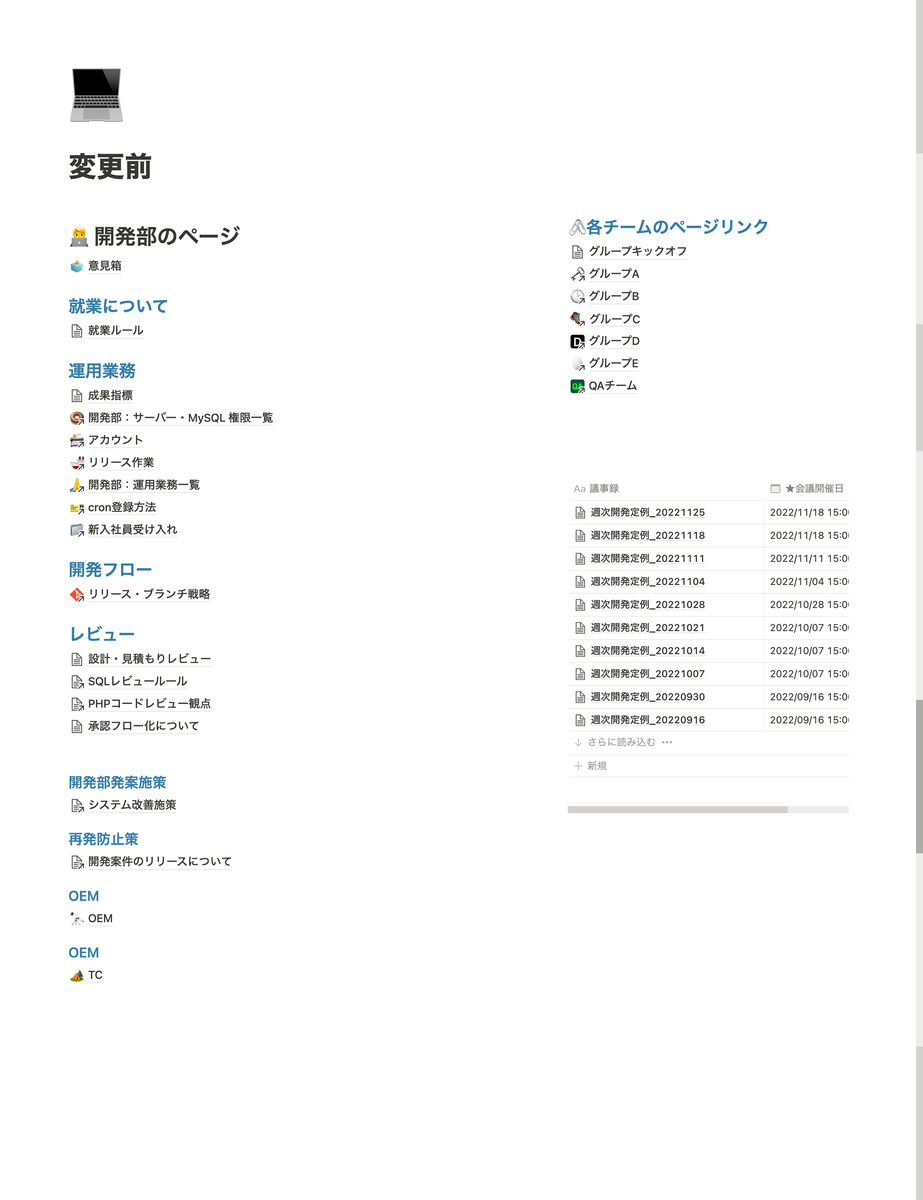
以下はよくあるドキュメントのトップページです。弊社ではnotionというツールを使用しているので、その画面を参考として掲示します。
見ると、いくつかのラベリングはされているものの、ドキュメント化の必要が生じた事項が、ドキュメント化の必要が生じた順に生成・配置されているため、どんどん縦長になっていることが想像できます。そしてそれぞれのドキュメントは、必要とする人・場面がさまざまであるにもかかわらず並列に並んでいるため、メンバーはその全てを見て、自分の欲しい情報があるかないかを確認する必要があります。

このページを改善していきましょう。以下のような手順で思考します。
- ページを構成するコンテンツを大きく分類
- それぞれに対して、「ユーザーのニーズ」と「コンテキスト:どのように提供するか」を考察
- 構成を検討
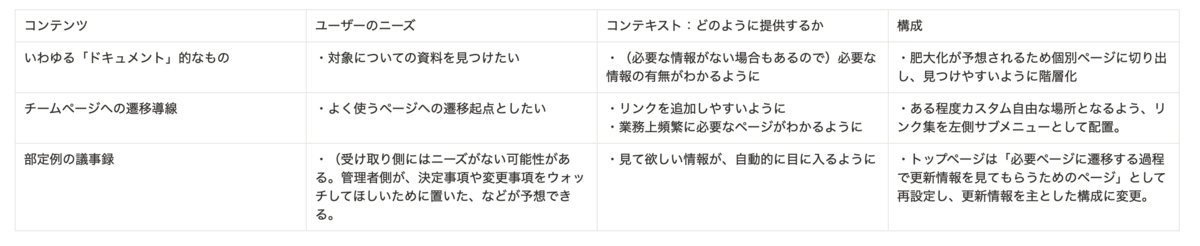
その結果がこちらです。

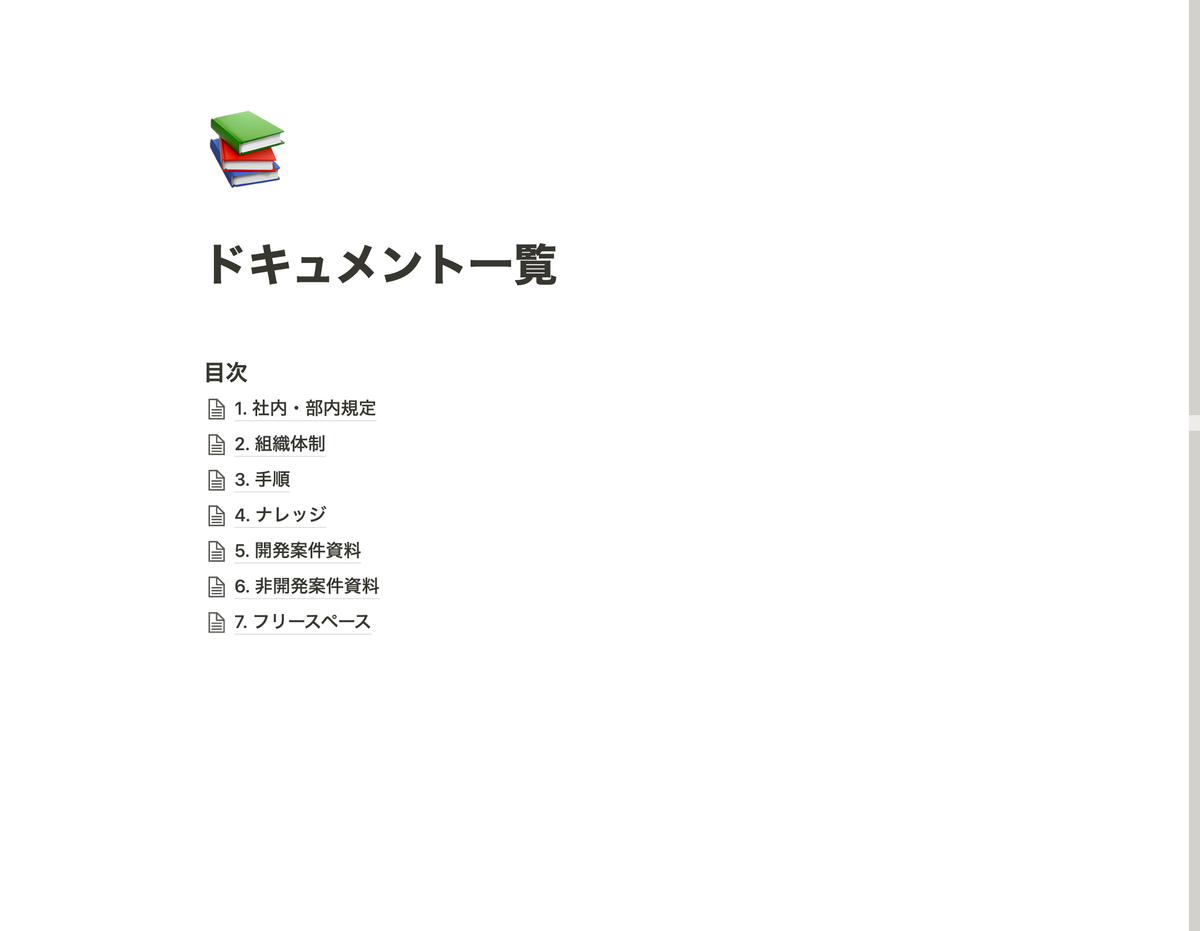
そして修正したページがこちらです。


【ユーザーのニーズ】を考えた時に、トップページにはいくつかのユーザーのニーズが混在していることがわかります。そこで、まずは「資料を探したい」「必要なページに遷移したい」というユーザーについて、「資料探しはこちら」「よく使うリンク」というテキストで誘導して、TOPページからの迅速な移動をサポートします。またドキュメントについてはサブページに切り出すことで、「資料を探したい」ユーザーは遷移先の整理されたカテゴリ・画面表示の中で、明瞭なルートの判断を行うことができます。
また、【コンテキスト】を考えると、トップページはかなりスペースに余裕ができることがわかります。ここを利用して、管理者側の「変更事項を確認してほしい」という目標を達成するため、トップページを「必要ページに遷移する過程で、更新情報が自然と目に入る」ためのページとして再設定し、更新情報が画面上の大枠をとるように構成しています。
修正後の方が「見るべき場所・見なくていい場所がわかりやすい」と感じるならば、修正により、ページがユーザーのニーズに対してより適切な構成になったと言えます。
■ ついでの話:コンテンツの流動性を考慮する ■
IAを実践する上で、構造検討と対をなして重要なのは「管理を考えること」です。基本的にはマネジメントのポリシーや手順をきちんと決めておく必要がありますが、「できるだけ管理しなくて良い」状態にするのも一つの手です。そのためにはコンテンツの流動性の高さ(変化の頻度の多さ)を考慮し、「カオスになってもいい場所」を決めるのも一つの方法じゃないかなーと思っています。上記では「よく使うリンク」や、ドキュメント一覧の「7. フリースペース」が、カオスを吸収する役割を担っています。
視点②「場」をつくる、「場」を伝える
2つめの視点として「場」いう考え方を紹介します。
先ほど「サービスはさまざまな利用者のさまざまな利用場面を考慮しなければいけない」と記載しましたが、考慮にも限界があります。例えばあなたがやっている八百屋に、ゆうパックを出したい人が来ても、さすがにバリューは提供できません(現実世界ではあまりありませんが、情報の迷路の中ではよくあることです)。「ここは八百屋」ということを、その人が店に入る前に気づいてもらい、「ゆうパック出せないんかい!」という不満を抑制することが大切です。
「場」をつくり、利用シーンを制限する
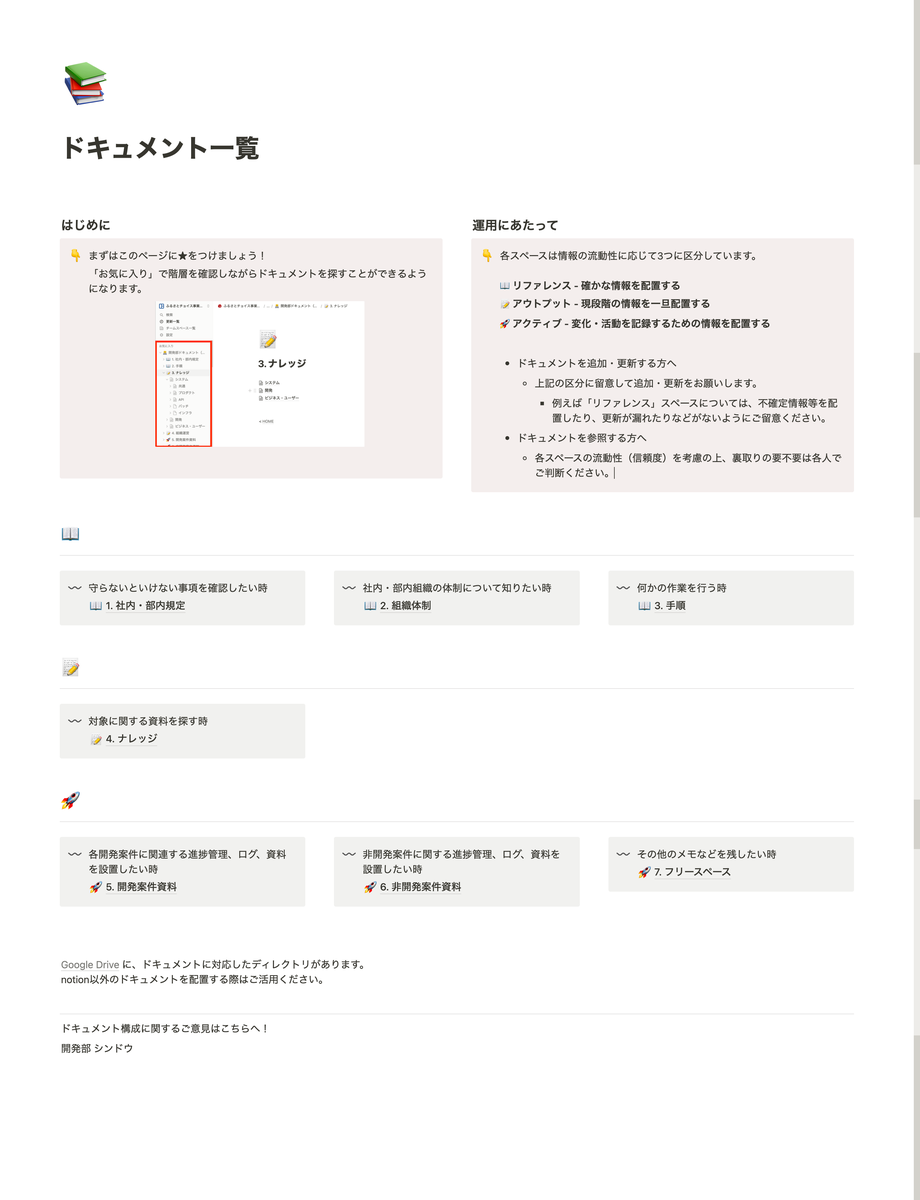
こちらは先にドキュメントの改善案を見てみましょう。先ほどの「ドキュメント一覧」に、各階層、つまりそれぞれの「場」についての説明を加えてみました。またアイコンにより、その「場」にある情報の性質が、以下のいずれであるかを伝えるようにしています。
- 確かな情報を配置する場所
- 現段階の情報を一旦配置する場所(=更新が必須ではない)
- 変化・活動を記録するための場所(=記録であり、現在の状態を示すものではない)

テキストでの説明になってしまいましたが、これだけでも、気づかずに「とりあえずの資料置き場」に入ってきたメンバーが、「これ確定情報じゃないじゃん!」と不満を抱えるリスクは低減します。
情報構成が分かりにくくなる原因の一つに、1画面が抱える領域が広すぎるという問題は往々にしてあります。満足のいくバリューを提供できるレベルに「場」を細分化する のは一つの有効な手段です。
画面の構成要素から「場」を伝える
実際のwebサイトでは、テキストでの説明ではなく、ヘッダーやナビゲーションといった要素を通じて、「場」を伝える工夫がなされています。
例えば 住信SBIネット銀行 のようにヘッダーメニューに「口座情報」「問い合わせ」とあれば、「銀行系」の「手続きをする場所」との感じを受けます。あるいは cookpad のように複数の写真が並んでいるページならば、雑誌のようにいろいろな情報を自由に閲覧することができそうです。また google のように検索ボックスが大きく表示されている場合、ここに来るには何かしら求める対象がなければいけないと感じるのではないでしょうか。
誰からもアクセスできる場であるからこそ、また情報という無機質なものであるからこそ、場を区切り場を伝える工夫をすることで、自分がいる場所と・そこで何ができるか をユーザーに瞬時に理解してもらう工夫が大切なのではないかと思っています。
■ ついでの話 : 類型のサイトを真似する ■
具体的な「やり方」をなかなか教えてくれないIAにおいて、「同じようなサイトを真似しろ」というのは、珍しく具体的で普遍的で有効な手段として、多くの記事に共通して紹介されています。
参考サイトの探し方としては、リサーチ企業で出している 企業情報サイトランキング のようなものもありますし、notionのように特定のツールを使用しているのであれば、活用事例 を参照する方法もあります。各専門家がスキルと考慮を結集して作った構成を真似することは、何にも増して「IA実践」への近道なのかもしれません。
視点③オブジェクト指向で構成する
最後に、UIデザインの領域からの紹介になりますが、個人的に気に入っている「オブジェクト指向UIデザイン」の考え方を紹介します。
人は対象(オブジェクト)を選択したのちに、タスク(アクション)を決定する
「オブジェクト」というのは、「モノ」あるいは「対象」と訳される語で、オブジェクト指向UIデザインは、ユーザーの創造性や探索を促す際、【オブジェクト(対象)ベース】で情報を構成するのが良い、という提言になります。
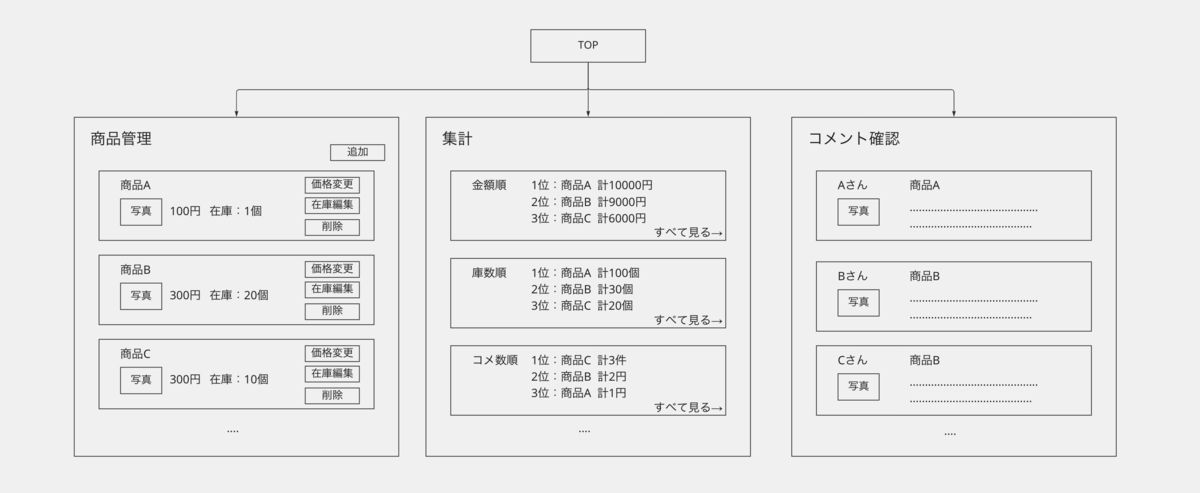
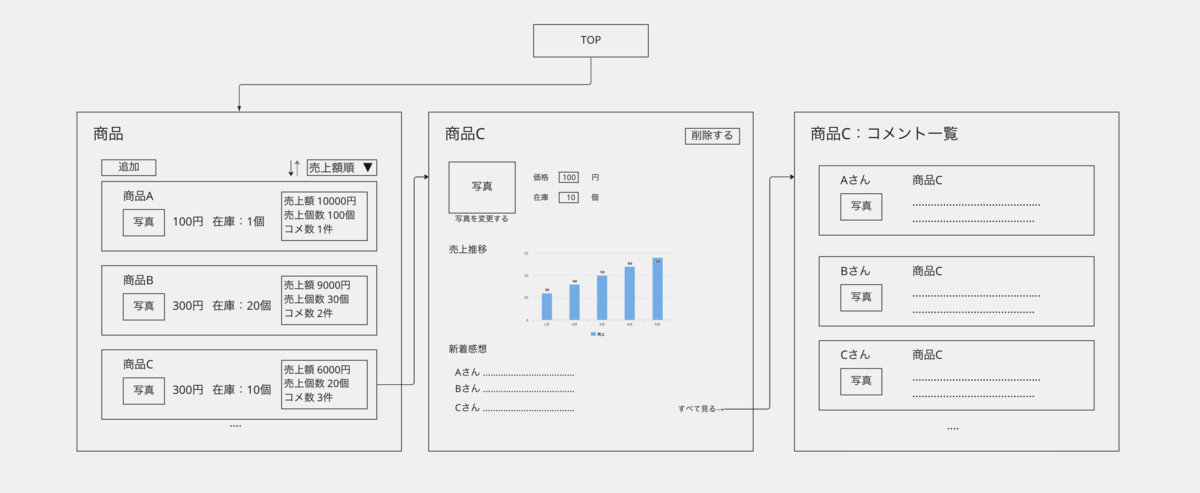
これはECの管理画面など、タスクのあるシステムで考えるとわかりやすいかもしれません。例えばECショップの管理画面を想定した時、以下のうちどちらのシステムの方が、楽しく管理業務を行えそうでしょうか。
タスクベース

オブジェクトベース

後者の方が、売り上げ状況やコメント状況を見ながら価格等の設定ができ、作業のやりやすさ、あるいは創意工夫の余地を感じるのではないでしょうか。
人は商品を決める前に代金を払うことはできませんし、売り上げを確認せずに会社の次期戦略を決めることはできません。固定的な手順が決まってない課題に対して、人は対象の状態を見て、その後アクションを決める流れをとることがほとんどだと思います。
オブジェクトベースのメリット
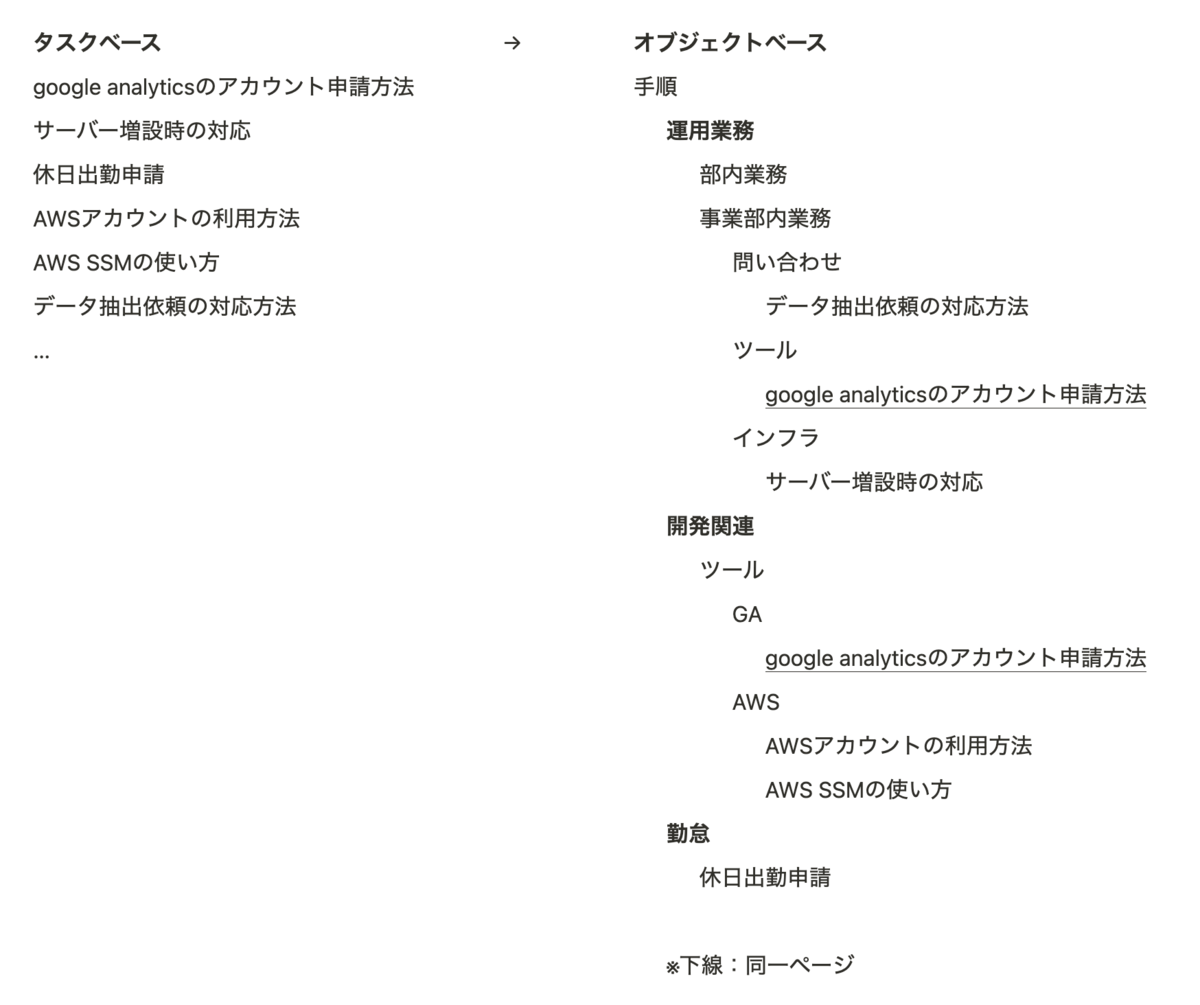
ドキュメントページにおいては、「タスク」というものはほとんど存在しませんが、階層をオブジェクトベースで切るなどして、この視点を活用することができます。
例えば作業手順のページをオブジェクトベースに転換することで、全体像が見えやすく、情報を探しやすくすることができます。またオブジェクトベースの構成では、探索の過程で作業対象についての他の知識の存在も認知でき、興味の幅が広がったり、より良い対応をとったりする可能性が生まれます。

ユーザーのアクションに対してルートを設けるのではなく、ユーザーに「道具」を渡すような感覚でオブジェクトを配置することで、ユーザーが「道具」を用いて主体的に最大限のバリューを獲得できる可能性を生み出せるのが、この視点を活用するメリットです。
■ ついでの話 : カテゴライズの方法 ■
「情報をどのように分類するか」については、代表的なLATCH法のほか、視点②で紹介したように、ユーザーの利用シーンで分けるなど、いくつかの方法があります。その際、「マジックナンバー7±2」(人が一度に記憶できる対象の数は上限7つ)の法則に従って、各画面・階層は7つまでの分類にするのが吉です。それよりも多い分類になる場合は、中階層を作るなどの対応ができます。
また「両方のカテゴリに当てはまるので、分類に悩む」ことを「コウモリ問題」と呼ぶそうですが、その場合はリンクを貼るなどして全カテゴリに配置することで、「どこに置いたか忘れた」という問題を防ぐことができます。
最後に
新規webサービスの構成検討など、「ガチ」のIAをする場合は、このような視点による大枠の検討から、ラベリング、ナビゲーション、検索、サイトマップ、メタデータなどのさまざまな要素を、デザイン等含め検討していくことになります。検討のそれぞれのステップ・フィールドに、それぞれ先行実践・研究があるので、気になる人は文献等検索し、極めていただきたいなと思います。
しかしそこまで深い領域でなくても、チーム内で運用する手順書一つから、IAの視点は十分に活用できるものと思っています。IAの視点の面白さ・有用性を、少しでも感じていただけたら幸いです。
参考図書・文献
- 情報アーキテクチャ 第4版(Louis Rosenfeld、Peter Morville、Jorge Arango著、株式会社オライリー・ジャパン、2016年11月)
- IAシンキング Web制作者・担当者のためのIA思考術(坂本 貴史 著、ワークスコーポレーション、2011年3月)
- オブジェクト指向UIデザイン──使いやすいソフトウェアの原理(ソシオメディア株式会社、上野 学、藤井 幸多 著、技術評論社、2020年6月)
- 情報アーキテクチャ設計からみた Human Agent Interaction(長谷川敦士 著、2016年)
トラストバンクでは一緒に活躍いただけるエンジニアを募集中です。募集職種も是非チェックお願いします! https://www.wantedly.com/companies/trustbank/projects