この記事はトラストバンク Advent Calender 2022の14日目の記事です。
久しぶりの投稿になってしまいました/(^o^)\
どうも、トラストバンクのフロントエンドエンジニア、田口です。
今年一番嬉しかったことは先日の某ゲームの約10年ぶりの新作発表です。トレーラー見て気を失いかけました。
昨日のAdvent Calender 2022の記事は飯島さんによるレンダリングエンジンとJSエンジンについてでした。
フロントエンドエンジニアとしてブラウザ自体を知ることはとても大事ですよね。
私も数年前にChromiumのソースを読むためにC++を学習しようかと考えたときがありましたが、当時は結局手をつけなかったです。改めてやってみようかな…
さて今回は、数ヶ月前にGA4のAPIをGASで叩いてリアルタイムユーザー数を継続監視する仕組みを作ったので、そのレポートです。
GA4のAPIはまだベータ版という扱いで、知見がインターネッツにもあまり転がっていなさそうなので(最近増えてきていると思いますが)、誰かの助けになればと思っています。
前提:Google Analytics 4(GA4)とは?
簡単にいうとGA4とは、Google Analyticsの最新メジャーバージョンです。
これまで広く使われてきたGoogle Analyticsはユニバーサルアナリティクス(UA)と呼ばれており、UAは2023年7月にほぼ廃止となります。*1
その後継がGA4です。
GA4への切り替えにともなって、APIの方も新しくなりました。
GA4のAPIは「Analytics Data API」という名前になっており、現在v1のアルファ版とベータ版が利用できます。
アルファ版は正式版が出た時に変更される可能性があるそうなので、基本的にはベータ版を使うのが良いかと思います。
なおこの記事ではGA4自体を使い始める手順等には触れません。
GA4 APIをGASで実行する
ということでAnalytics Data API(以降"GA4 API"とします)を使ってユーザー数の取得などをやってみましょう。
簡単なものであればGASのWebエディタで十分です(むしろ便利まである)
GASでAnalytics Data APIを有効にする
GASでGA4 APIを使用するには、UA用のAPIと同じく、GAS上でAPIを有効化する必要があります。
左の「サービス」の+ボタンをクリックします。

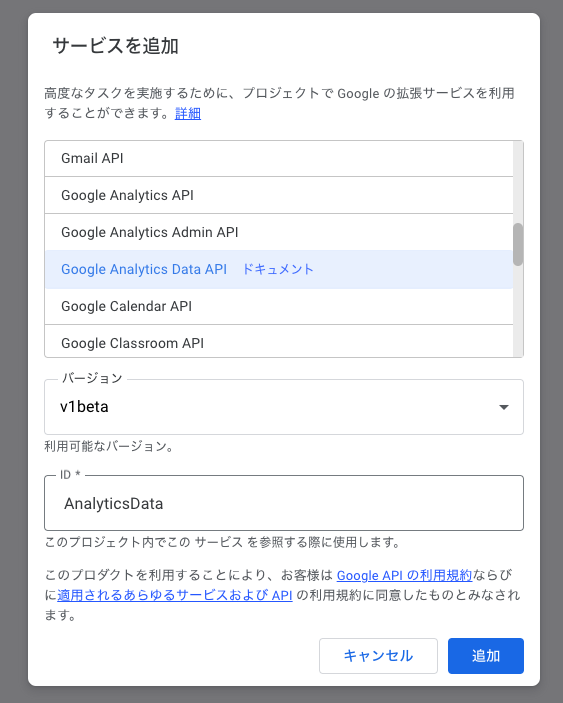
すると以下のような画面が出てきますが、似たような名前のAPIがいくつかあるので注意が必要です。
Analytics Reporting API とか Google Analytics API とか Google Analytics Admin API とか……
Google Analytics APIはUA用のAPIですので、使用自体はできますが、廃止されてしまうので今後は使用しないでしょう。
Analytics Reporting APIとかは何かに使えそうですが、今回は触れずにいきます。

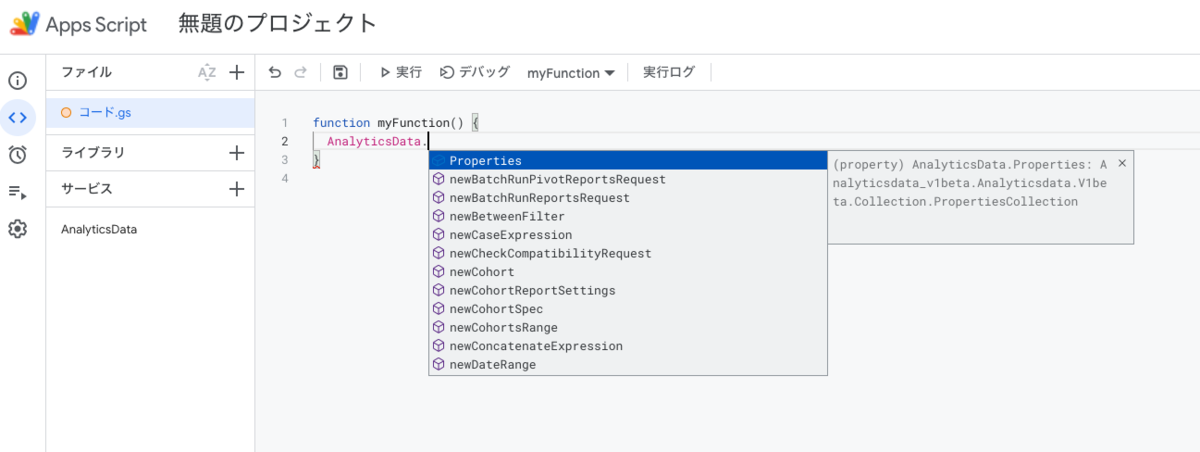
インテリセンスも機能するようになり、無事APIが使用できるようになりました。

Google関連サービスのAPIを簡単に叩くのにGASが便利な点ってやっぱりこういうところですよね…。
GA4 APIを実行してみる
まずはとりあえずGA4 APIを実行してみましょう。
先ほど追加した「サービス」の"AnalyticsData"からドキュメントを開くとサンプルコードがある*2ので、それをベースに、より簡素にしたコードを作りました。
function myFunction() { // GAのプロパティを取得しておく const props = PropertiesService.getScriptProperties(); const gaProp = `properties/${props.getProperty('GA_PROPERTY')}` // Metric(指標)を指定する --- ① const metric = AnalyticsData.newMetric(); metric.name = 'activeUsers'; // 取得する期間を指定する --- ② const dateRange = AnalyticsData.newDateRange(); dateRange.startDate = '2022-12-01'; dateRange.endDate = '2022-12-02'; // GA4へのリクエスト内容(Metricや期間)を指定する --- ③ const request = AnalyticsData.newRunReportRequest(); request.metrics = [metric]; request.dateRanges = dateRange; // APIを実行 --- ④ const report = AnalyticsData.Properties.runReport(request, gaProp); // 雑に出力 console.log(report.rows[0].metricValues[0]); }
↑の出力は ↓こうなりました。値は例です(念の為)
{ value: '999999' }
GA4 APIは基本的に①と②のように指標等を決めて、③のようにリクエストをまとめ、それを引数にして④のようにAPIを実行するという手順になります。
newMetric(), newDateRange()は通常のレポート実行だけでなく、リアルタイムレポートの方でも使用でき、またあえてMetricインスタンスやDateRangeインスタンスを作らなくても、
const report = AnalyticsData.Properties.runReport({ "metrics": [{"name": "activeUsers"}], "dateRanges": [{"startDate": "2022-12-01", "endDate": "2022-12-02"}] }, gaProp)
と、オブジェクト形式の書き方でも問題なく取得が可能です。
なおrunReport()においては"metrics"と"dateRanges"は必須です。
"dimensions"なども使用することで、色々なレポートの作成ができそうです。
runReport()の詳細については以下を参考にしてください。
developers.google.com
リアルタイムレポートを取得する
ここからようやくタイトル回収のリアルタイムレポート編です。とはいえ通常のレポート出力ができていれば特に問題はないでしょう。
function realtime() { // GAのプロパティを取得しておく const props = PropertiesService.getScriptProperties(); const gaProp = `properties/${props.getProperty('GA_PROPERTY')}` // Metric(指標)を指定する const metric = AnalyticsData.newMetric(); metric.name = 'activeUsers'; // GA4へのリクエスト内容(Metric)を指定する const request = AnalyticsData.newRunReportRequest(); request.metrics = [metric]; // APIを実行 const report = AnalyticsData.Properties.runRealtimeReport(request, gaProp); // 雑に出力 console.log(report.rows[0].metricValues[0]); }
↑の出力は ↓こうなりました。値は例です(再び)
{ value: '99999' }
runRealtimeReport()の場合はmetricsの指定だけでOKです。
リアルタイムレポートの場合、GA4自体の仕様の都合上、過去30分間のレポートになります。この縛りはAPIでも同様になりますので、同じようなレポートの取得をしても、UAとは値が大きく変わる可能性があります。
実際、弊社のふるさとチョイスではUAでのレポートよりかなり大きな値になりました。
runRealtimeReport()の詳細は以下からどうぞ(説明をブン投げるな)
ちなみに取得できるMetricsは以下から見ることができます。
が、こちらのページを日本語で見ると固有名であるはずのAPI Name(一列目)も訳されてしまうので、Englishに設定して読みましょう。


claspを使った際の注意点
私は今回GA4 APIを利用するにあたって、claspを使用してVSCode上でTypeScriptで開発を行いました。
claspとはGASをローカル等の環境で開発するためのNode.jsパッケージなのですが、これを使うことでTypeScriptを使用したGASの開発が可能になります。
Sheets APIなどのライブラリも用意されているので、APIのメソッドを実行する場合でも型安全に開発することができます。
しかしAnalytics Data APIはまだclasp用のライブラリが存在せず、この部分だけはTypeScriptの恩恵が受けられません。仕方ないので一部のみを自作でinterfaceとして定義しました。
// なんか…こういうの…… interface Response { "dimensionHeaders": object, "metricHeaders": object, "rows": Array<Row>, "totals": Array<object>, "maximums": Array<object>, "minimums": Array<object>, "rowCount": number, "propertyQuota": object, "kind": string } interface Row { "dimensionValues": Array<object>, "metricValues": Array<MetricValue> } interface MetricValue { "value": string }
(はてなブログのスニペットってtypescriptもいけるんですね)
かなり少ないコード量ですので定義したところで…というところではありますが、今後もし大きくなってきたときに役に立つはずです。きっと。多分。
claspに関してはまた別の記事で書くかもしれません。
まとめ
GASでのGA4 APIの使い方としてはこれまで書いたように、かなり簡単に扱うことができます。
GA4 APIで取得した値は、例えばWebhookでSlackに流したり、Sheets APIを使ってスプレッドシートに流し込むことで、分析や急激なユーザー数増減のアラートとしても活用することができます。
UAからGA4の移行でAPIも変わり、Google Analyticsの利用は大きく変わりましたが、GA4でも積極的にデータを活用していきましょう。
ということでいつもの
トラストバンクではフロントエンドをはじめとするエンジニア各職を募集しております!
www.wantedly.com
(久しぶりに覗いたらめっちゃ自分の写真乗っててちょっと恥ずかしい)